| <script type="text/JavaScript"> document.write('<script src="http://pichak.net/blogcod/effect/flower/heart.php" language="javascript" ><\/script><p align="center">'); </script> |
-
سوالات رایج
(۷) -
معرفی و دانلود نرم افزار
(۶)
بیاموز
بیاموزیم
آموزش قدم به قدم
قدم به قدم
آموزش
بیاوز
کد
وبلاگ بیاموز
دانلود نرم افزار پرکاربرد
آپلود تو بیان
آموزش تصویری
کد استایل عکس ثابت در گوشه وبلاگ
کد آیکن وبلاگ و سایت + آموزش استفاده
دانلود نرم افزار
دانلود قالب مذهبی
دانلود قالب بلاگ
عکس آموزشی
دانلود بک گراند به مناسبت اربعین
دانلود بک گراند
دانلود
آموزش تغییر هدر وبلاگ خود
هیدر های ماه محرم الحرام
مجموعه هیدر های ماه محرم الحرام
ماه محرم الحرام
دانلود هدر
فوتر وبلاگ عید غدیر
فوتر وبلاگ
فوتر
مجموعه بک گراند های مذهبی
کد اسکریپت موس یامهدی
- آبان ۱۳۹۵ (۳)
- شهریور ۱۳۹۵ (۸)
- مرداد ۱۳۹۵ (۶)
برای زیبایی معنوی شدن وبلاگتون و یا سایتتون میتونید از این کد زیر استفاده کنید.
کد زیر را کپی کرده و در ویرایش ساختار قالب وبلاگ و یا سایتتون قرار بدید.
(محل کد : بستگی به سلیقه شما دارد . هرکجا که خواستید اجرا شود پیست کنید.
معمولا بعد از هدر (header ) است)
| <aside class="text"> دعای فرج : <marquee scrollamount="3" scrolldelay="3" direction="right" behavior="scroll">اِلهی عَُظمَ الْبَلاءُ وَ بَرِحَ الْخَفآءُ وَ انْکَشَفَ الْغِطآءُ وَ انْقَطَعَ الرَّجآءُ وَ ضاقَتِ الاَْرْضُ وَ مُنِعَتِ السَّمآءُ وَ اَنْتَ الْمُسْتَعانُ وَ اِلَیْکَ الْمُشْتَکی وَ عَلَیْکَ الْمُعَوَّلُ فِی الشِّدَّةِ وَ الرَّخآءِ اَللّهُمَّ صَلِّ عَلی مُحَمَّد وَ الِ مُحَمَّد اُولِی الاَْمْرِ الَّذینَ فَرَضْتَ عَلَیْنا طاعَتَهُمْ وَ عَرَّفْتَنا بِذلِکَ مَنْزِلَتَهُمْ فَفَرِّجْ عَنّا بِحَقِّهِمْ فَرَجاً عاجِلا قَریباً کَلَمْحِ الْبَصَرِ اَوْ هُوَ اَقْرَبُ یا مُحَمَّدُ یا عَلِیُّ یا عَلِیُّ یا مُحَمَّدُ اِکْفِیانی فَاِنَّکُما کافِیانِ وَ انْصُرانی فَاِنَّکُما ناصِرانِ یا مَوْلانا یا صاحِبَ الزَّمانِ الْغَوْثَ الْغَوْثَ الْغَوْثَ اَدْرِکْنی اَدْرِکْنی اَدْرِکْنی السّاعَةَ السّاعَةَ السّاعَةَ الْعَجَلَ الْعَجَلَ الْعَجَلَ یا اَرْحَمَ الرّاحِمینَ بِحَقِّ مُحَمَّد وَ الِهِ الطّاهِرینَ.</marquee> </aside> |
کد زیر را کپی کرده و در css وبلاگ و یا سایتتون قرار بدید.
(محل کد : معمولا در آخر css می اندازند .
آخرین آکلاد ( { ) را که دیدید قبلش پیست کنید ( past) )
| .text {border-radius: 3px 3px 0px 0px;background-image: -moz-linear-gradient( 90deg, rgb(0,92,58) 0%, rgb(0,184,87) 100%, rgb(105,223,0) 100%);background-image: -webkit-linear-gradient( 90deg, rgb(0,92,58) 0%, rgb(0,184,87) 100%, rgb(105,223,0) 100%);background-image: -ms-linear-gradient( 90deg, rgb(0,92,58) 0%, rgb(0,184,87) 100%, rgb(105,223,0) 100%);background-image: -0-linear-gradient( 90deg, rgb(0,92,58) 0%, rgb(0,184,87) 100%, rgb(105,223,0) 100%);box-shadow: 0px 0px 1px 0px rgb( 0, 0, 0 );width: 992px;font:normal 13px yekan;margin-top:10px;padding:4px;color:#fff;} .text marquee{width:920px;float:left;} |
کاری از وبسایت
http://www.roodbarezytoon.ir/
| <script type="text/JavaScript"> document.writeln(" <body class=\"doostquraniIR main_page\"></body><style> "); document.writeln(" #bg{width:100%;height:100%;position:absolute;top:0;left:0;display:none} "); document.writeln(" .doostquraniIR{cursor:url(http://up.doostqurani.ir/up/doostqurani/js/mouse/emam-zaman/2/16.png), "); document.writeln(" url(http://up.doostqurani.ir/up/doostqurani/js/mouse/emam-zaman/2/16.png),auto} "); document.writeln(" .doostquraniIR a,.ctrPointer{cursor:url(http://up.doostqurani.ir/up/doostqurani/js/mouse/emam-zaman/2/16-1.png),url(http://up.doostqurani.ir/up/doostqurani/js/mouse/emam-zaman/2/16-1.png),auto} "); </script> |
کد را در هر قسمت از وبسایتتان خواستید بیاندازید

LeoMoon Persian TTT نرم افزاری ساده، کم حجم و کاملا رایگان و در عین حال قدرتمند می باشد که این امکان را برای شما فراهم می آورد تا به راحتی بتوانید در محیط های گرافیکی مختلف مانند فتوشاپ، 3D Max و سایر برنامه های گرافیکی پر استفاده و معتبر متون دلخواه خود را بدون هیچ مشکلی به زبان شیرین فارسی تایپ نمایید. این نرم افزار خود دارای فونت های متعددی می باشد که می توانید هر یک از آنها را که برای کار شما مناسب تر می باشند را به دلخواه و بنا بر سلیقه خود انتخاب نمایید. طریقه کار با این نرم افزار کاربردی نیز بسیار ساده می باشد.
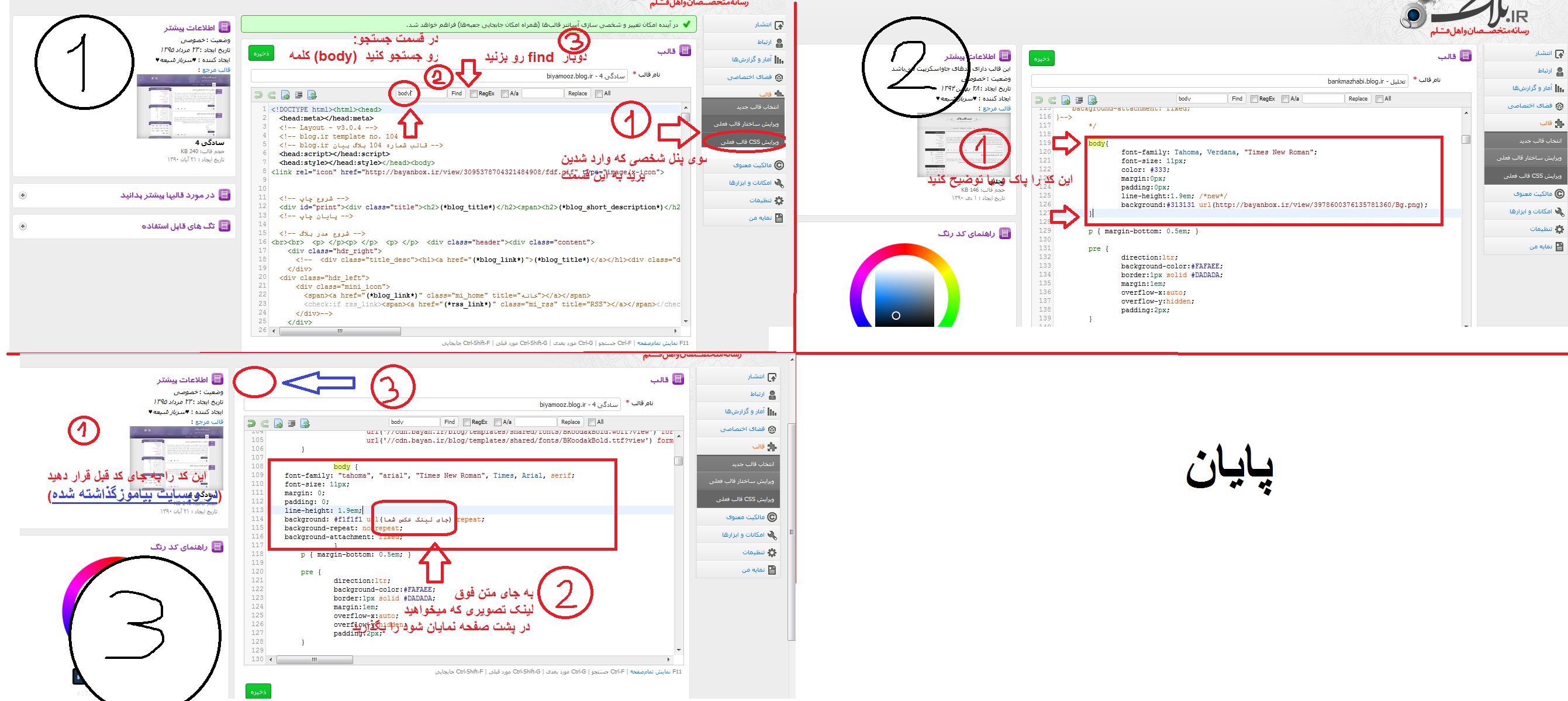
آیا میخواهید پشت صفحه وبلاگتان (صفحه اصلی) یک عکس زیبا و ثابت باشد که با با لا و پایین شدن اسکرول ، تصویر
بالا و پایین نشود.....؟؟؟؟
ما به شما کمک میکنیم
آموزش ::
1- کد زیر را کپی کنید (دقت کنید همه کد کپی شود)
| body { font-family: "tahoma", "arial", "Times New Roman", Times, Arial, serif; font-size: 11px; margin: 0; padding: 0; line-height: 1.9em; background: #f1f1f1 url(جای لینک تصویر مورد نظر) repeat; background-repeat: no-repeat; background-attachment: fixed; } |
2- تصویری که میخواهید نمایان شود را آپلود کنید و لینکش را به جای" جای لینک تصویر مورد نظر" بگذارید.
مثال: http://bayanbox.ir/view/.jpg
بقیه آموزش در تصویر زیر
برای دیدن آموزش قدم به قدم روی تصویر زیر کلیک کنید:↓
اگر دوست دارید عکسی در گوشه و یا بالای صفحه وبلاگتون نمایان بشه ولی به دلیل اینکه کد های اسکریپت نیاز به هزینه کردن داره
نمیتونید اینکارو انجام بدید...
ما یه راه کار خیلی خیلی راحت براتون داریم
با استفاده از کدهای زیر میتونید اینکارو انجام بدید
آموزش استفاده:
1- برید به پنل شخصی وبلاگتون- قسمت ویرایش ساختار قالب فعلی
2- کد های زیر رو به اختیار خودتون انتخاب کنید
3- به جای ( جای لینک مورد نظر) لینک مورد نظرتون رو که میخواید بعد از کلیک کردن عکس
شخص مورد نظر به اون آدرس هدایت بشه رو بذارید
مثال : باید اینطور http://test.ir باشه
4- به جای ( جای لینک عکس مورد نظر ) لینک عکستون رو که قبلا در بیان
یا فضاهای دیگه آپلود کردین رو بذارید.
مثال: http://bayanbox.ir/view/.jpg
عکس در سمت راست- پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت راست- بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |