اگر دوست دارید عکسی در گوشه و یا بالای صفحه وبلاگتون نمایان بشه ولی به دلیل اینکه کد های اسکریپت نیاز به هزینه کردن داره
نمیتونید اینکارو انجام بدید...
ما یه راه کار خیلی خیلی راحت براتون داریم
با استفاده از کدهای زیر میتونید اینکارو انجام بدید
آموزش استفاده:
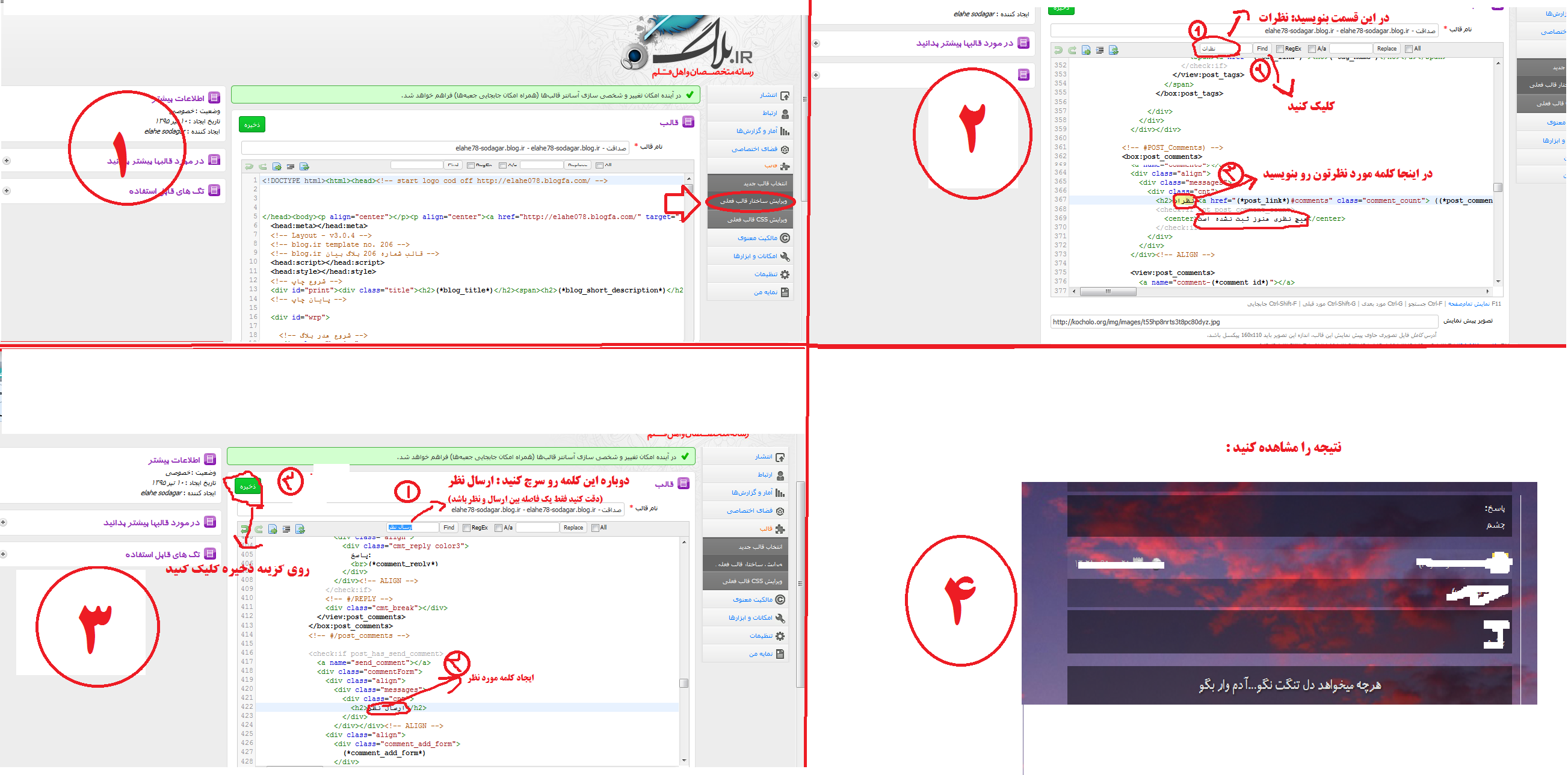
1- برید به پنل شخصی وبلاگتون- قسمت ویرایش ساختار قالب فعلی
2- کد های زیر رو به اختیار خودتون انتخاب کنید
3- به جای ( جای لینک مورد نظر) لینک مورد نظرتون رو که میخواید بعد از کلیک کردن عکس
شخص مورد نظر به اون آدرس هدایت بشه رو بذارید
مثال : باید اینطور http://test.ir باشه
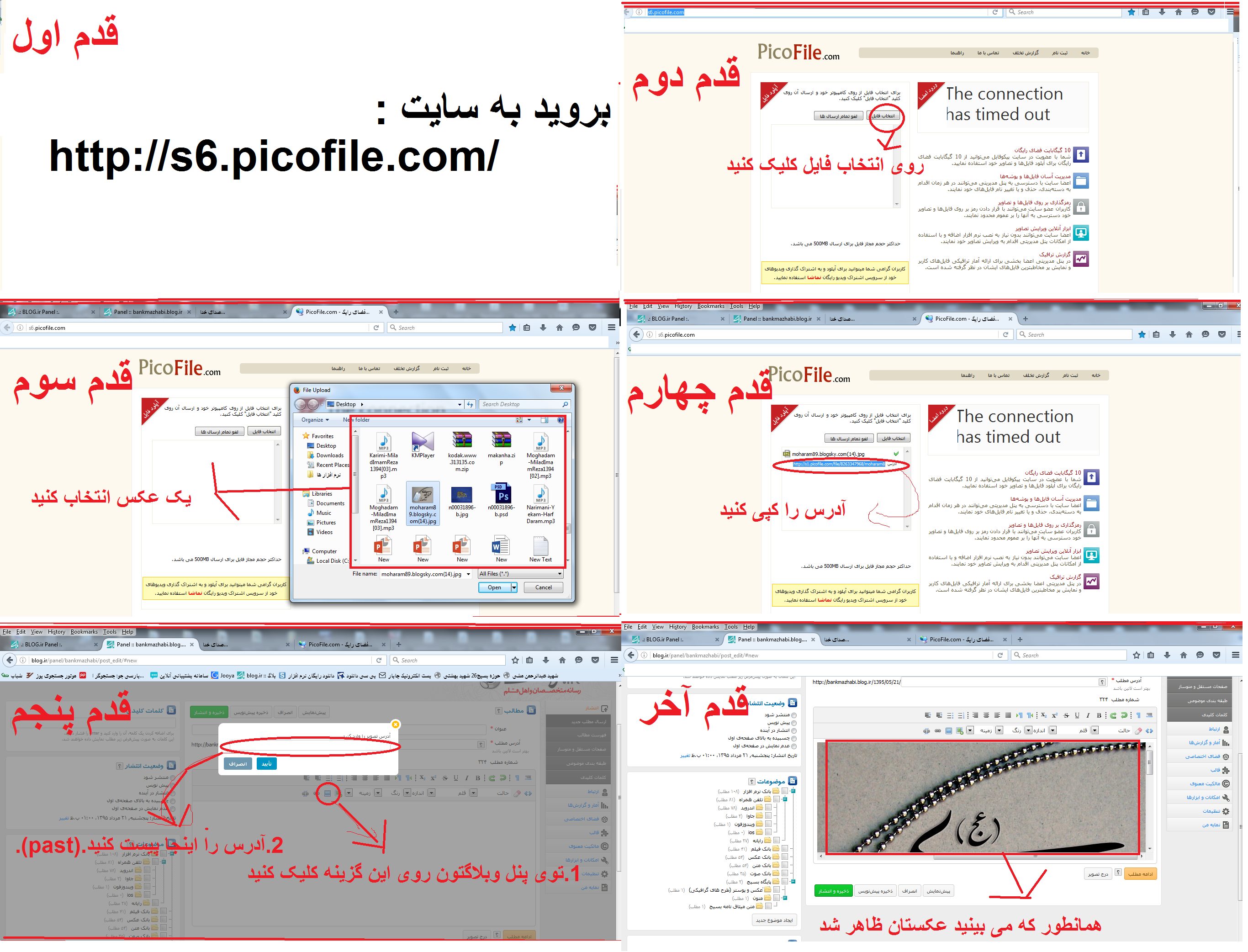
4- به جای ( جای لینک عکس مورد نظر ) لینک عکستون رو که قبلا در بیان
یا فضاهای دیگه آپلود کردین رو بذارید.
مثال: http://bayanbox.ir/view/.jpg
عکس در سمت راست- پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت راست- بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |