-
سوالات رایج
(۷) -
معرفی و دانلود نرم افزار
(۶)
بیاموز
بیاموزیم
آموزش قدم به قدم
قدم به قدم
آموزش
بیاوز
کد
وبلاگ بیاموز
دانلود نرم افزار پرکاربرد
آپلود تو بیان
آموزش تصویری
کد استایل عکس ثابت در گوشه وبلاگ
کد آیکن وبلاگ و سایت + آموزش استفاده
دانلود نرم افزار
دانلود قالب مذهبی
دانلود قالب بلاگ
عکس آموزشی
دانلود بک گراند به مناسبت اربعین
دانلود بک گراند
دانلود
آموزش تغییر هدر وبلاگ خود
هیدر های ماه محرم الحرام
مجموعه هیدر های ماه محرم الحرام
ماه محرم الحرام
دانلود هدر
فوتر وبلاگ عید غدیر
فوتر وبلاگ
فوتر
مجموعه بک گراند های مذهبی
کد اسکریپت موس یامهدی
- آبان ۱۳۹۵ (۳)
- شهریور ۱۳۹۵ (۸)
- مرداد ۱۳۹۵ (۶)
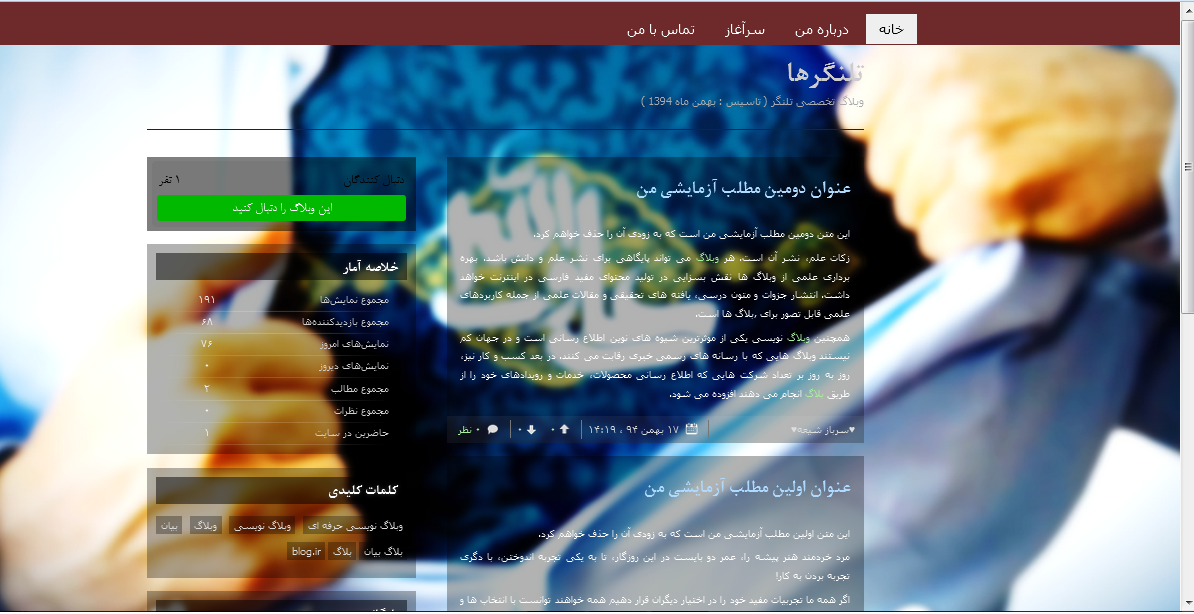
آیا میخواهید پشت صفحه وبلاگتان (صفحه اصلی) یک عکس زیبا و ثابت باشد که با با لا و پایین شدن اسکرول ، تصویر
بالا و پایین نشود.....؟؟؟؟
ما به شما کمک میکنیم
آموزش ::
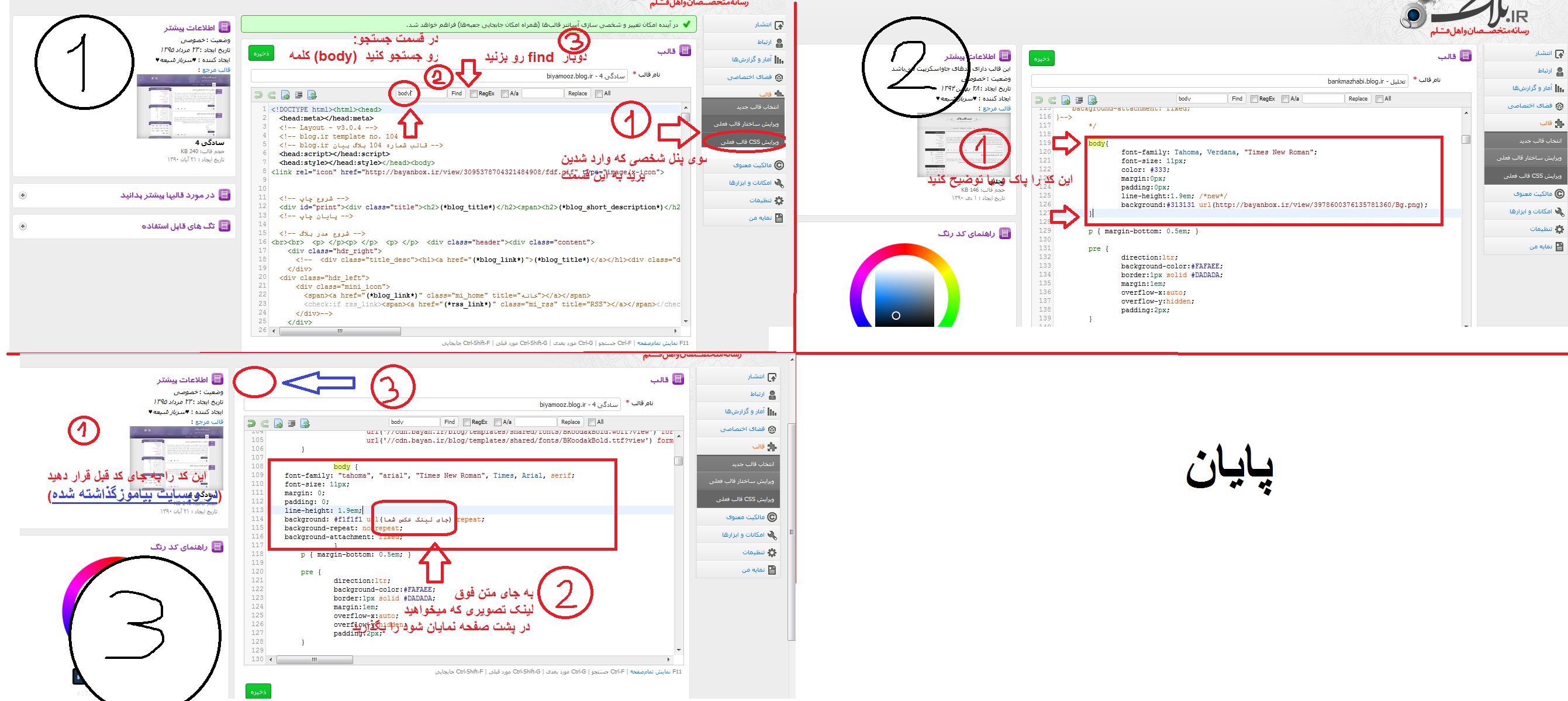
1- کد زیر را کپی کنید (دقت کنید همه کد کپی شود)
| body { font-family: "tahoma", "arial", "Times New Roman", Times, Arial, serif; font-size: 11px; margin: 0; padding: 0; line-height: 1.9em; background: #f1f1f1 url(جای لینک تصویر مورد نظر) repeat; background-repeat: no-repeat; background-attachment: fixed; } |
2- تصویری که میخواهید نمایان شود را آپلود کنید و لینکش را به جای" جای لینک تصویر مورد نظر" بگذارید.
مثال: http://bayanbox.ir/view/.jpg
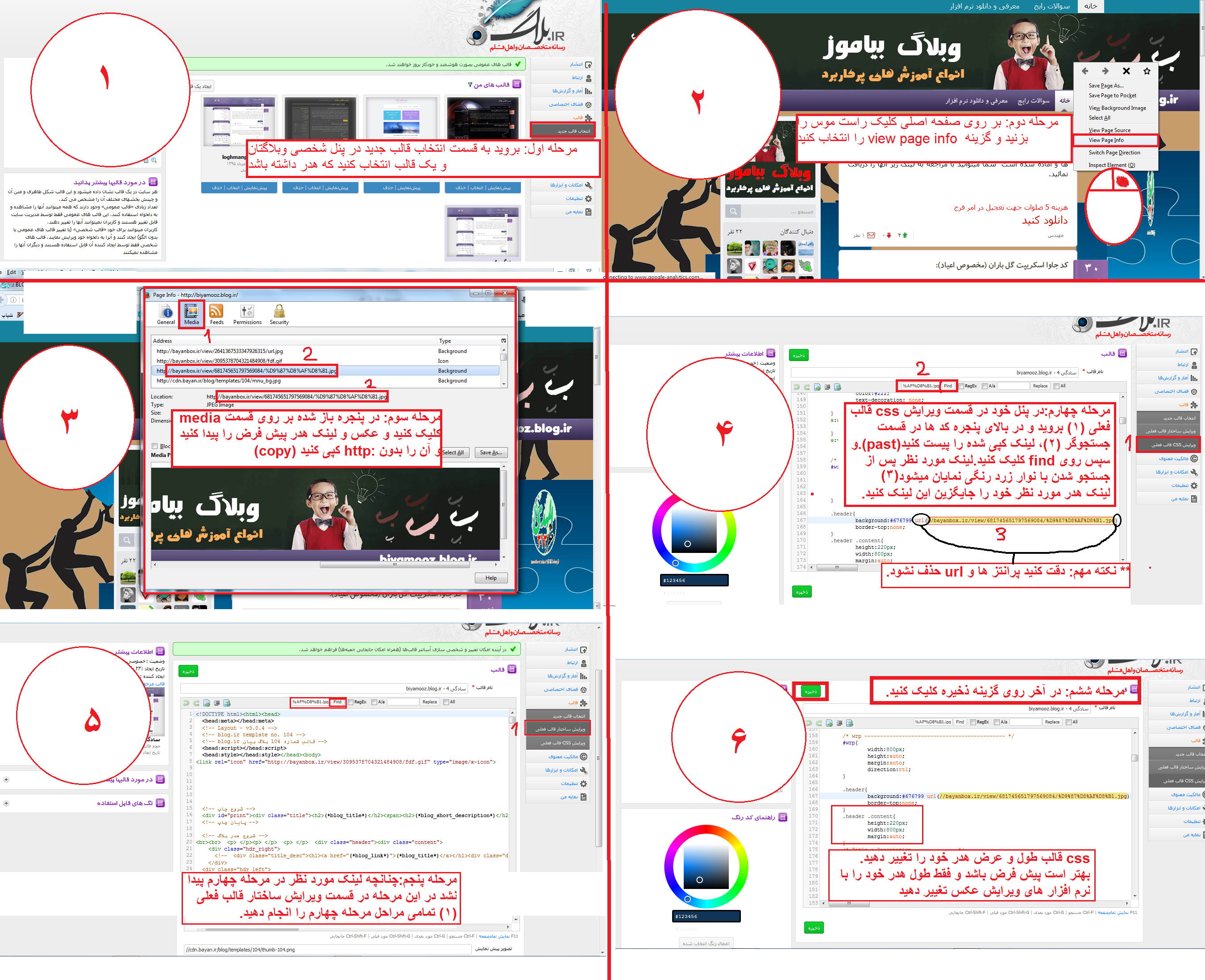
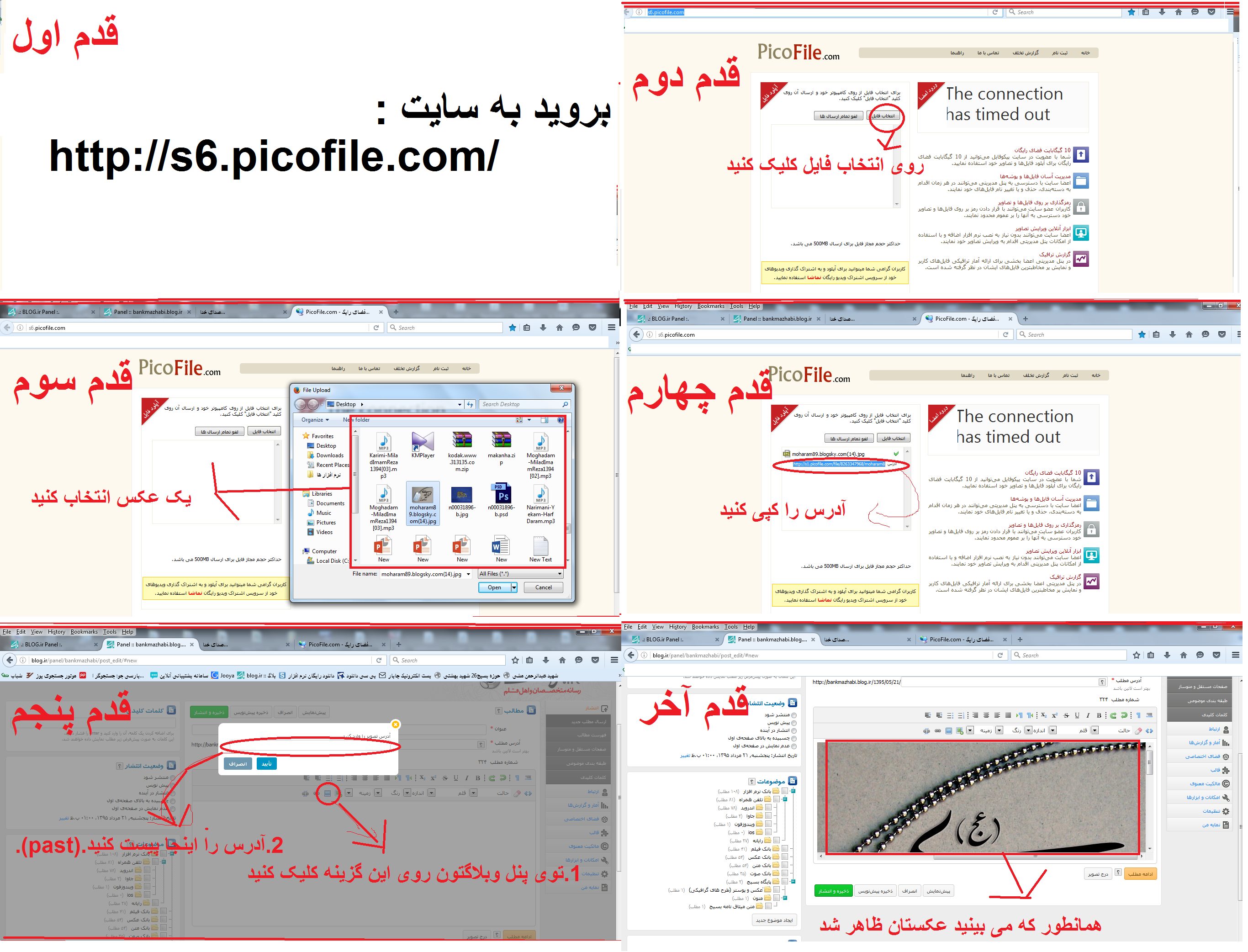
بقیه آموزش در تصویر زیر
برای دیدن آموزش قدم به قدم روی تصویر زیر کلیک کنید:↓
اگر دوست دارید عکسی در گوشه و یا بالای صفحه وبلاگتون نمایان بشه ولی به دلیل اینکه کد های اسکریپت نیاز به هزینه کردن داره
نمیتونید اینکارو انجام بدید...
ما یه راه کار خیلی خیلی راحت براتون داریم
با استفاده از کدهای زیر میتونید اینکارو انجام بدید
آموزش استفاده:
1- برید به پنل شخصی وبلاگتون- قسمت ویرایش ساختار قالب فعلی
2- کد های زیر رو به اختیار خودتون انتخاب کنید
3- به جای ( جای لینک مورد نظر) لینک مورد نظرتون رو که میخواید بعد از کلیک کردن عکس
شخص مورد نظر به اون آدرس هدایت بشه رو بذارید
مثال : باید اینطور http://test.ir باشه
4- به جای ( جای لینک عکس مورد نظر ) لینک عکستون رو که قبلا در بیان
یا فضاهای دیگه آپلود کردین رو بذارید.
مثال: http://bayanbox.ir/view/.jpg
عکس در سمت راست- پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - پایین
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 350px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت راست- بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; right: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |
عکس در سمت چپ - بالا
|
<!--bankmazhabi.blog.ir-استایل--> <div style="border-width: 0px; z-index: 1000; position: fixed; left: 0px; top: 0px;"><a href="جای لینک مورد نظر" target="_blank"><img src="جای لینک عکس مورد نظر"></a></div> <!--bankmazhabi.blog.ir-استایل--> |

| <!--صلوات شمار--> <div class="title">صلوات شمار</div><br> <center><script type="text/javascript" src="http://avazak.ir/abzar/salavat/index.php?id=8706&tc=000000&bg=F3F0ED&bc=EBAF00&sb=06CB27&nc=0008FF&sc=FF0011"></script></center> <br> <!---/ صلوات شمار --> |
یکی از پرکاربرد ترین کد ها کد icon میباشد.
این کد برای انتخاب آیکن سایت یا وبلاگتان میباشد
و برای شناسایی و زیبایی سایت به کار میرود
آموزش استفاده از کد آیکن:
1-کد زیر را کپی کنید.(copy)
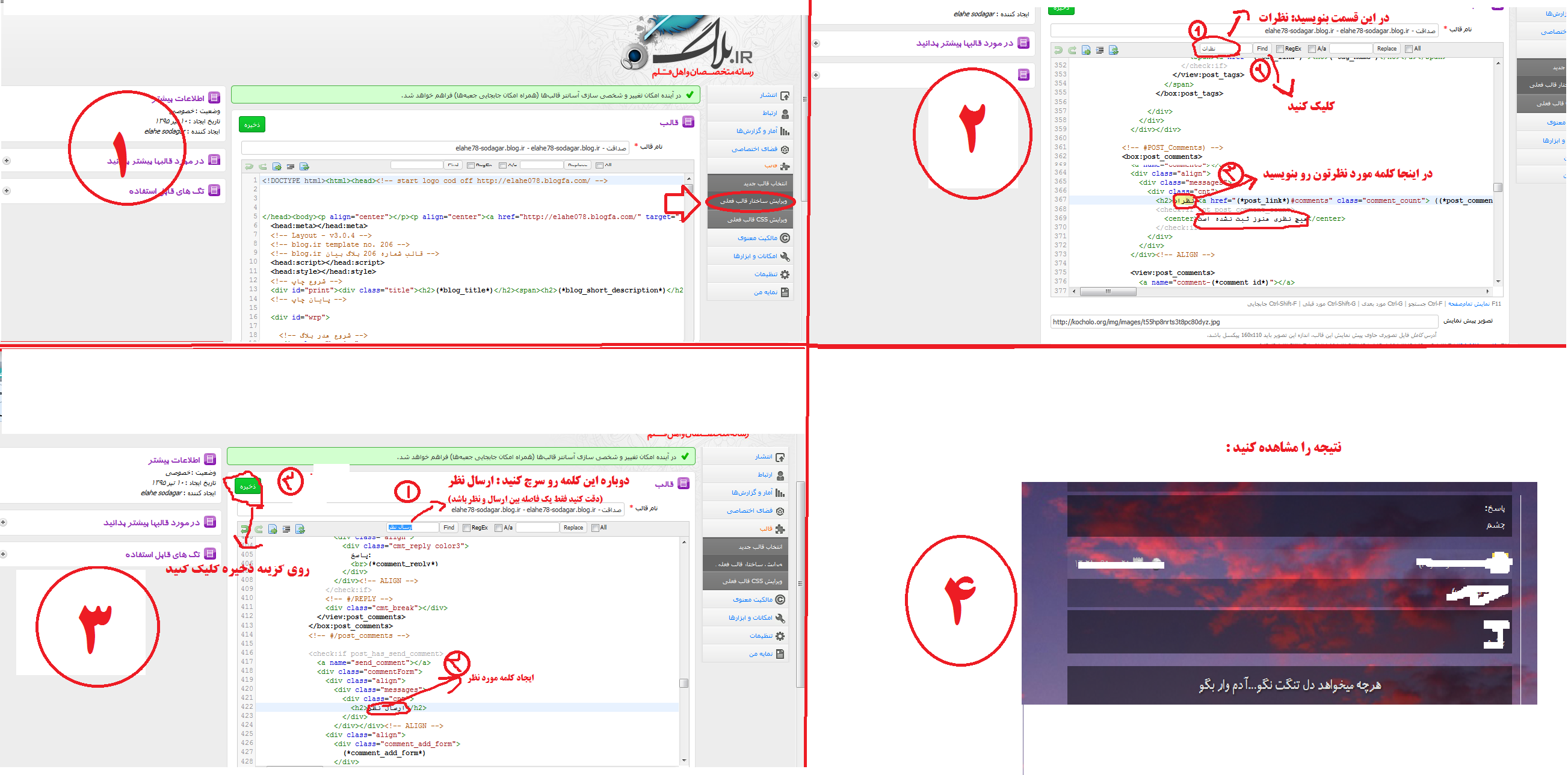
2-در پنل شخصی بلاگ خود بخش (ویرایش ساختار قالب فعلی)
را انتخاب کنید.
3-سپس کد را زیر <head:style></head:style> که در اول کد ها
نمایان است ، پیست کنید. ( past)
4-به جای ( لینک تصویر شما) در کد زیر ، لینک تصویر مورد نظر را
که میخواهید نشان داده شود را جایگزین کنید.
| <link rel="icon" href="لینک تصویر شما" type="image/x-icon"></head><body> |